Amazonアソシエイトの審査を7回目で通した 対策編
ブログを始めて20日足らず、WordPressに四苦八苦しながら、小さな一歩を踏み出したばかりのPちゃんです。当初は犬も歩けば棒に当たる様に、おじさんもブログネタにぶつかると踏んでいましたが、普通に生活してるだけだと以外に何も当たらないもんなんですね。そんな中、美味しいネタ(自虐ネタ)が、舞い降りてきました。

目次-Contents
Amazonアソシエイトの申請不合格のおさらい
Amazonアソシエイトの申請をしたら、7回も審査合格に回数を要してしまいました。自分のブログの何が悪いか分からない為、解析ツールを使って、審査員がどのページを閲覧しているを調べてみました。
『Amazonアソシエイトの審査に落ちた経緯と解析』を先に閲覧して頂くと、本ブログの対策がなぜTopページに絞られるかを把握し易くなるので、是非とも先に一読願います。
今回のブログではAmazonさんの審査員への対策として、Topページを如何に閲覧して貰うかについて記載します。
Amazonアソシエイトの審査員への対策
Google Analyticsによる解析により、Amazon審査員がTopページしか閲覧していない事が分かりました。個人的にはTopページより、内容の濃いそれぞれのブログ記事にいち早く移動して貰いたかったんですが、それは私だけの思惑だったという事ですね。。。
記事数は4個しかないのに、サイドバーにはTwitterやプロフィールなどをデカデカと表示してたので、そちらの方が長くて。。途中からサイドバーしか並んでない、そんなTopページになってました。だから、Topページが貧相だと言う事は何となく分からないでもないですね。

審査に落ちた時のTopページ
ではでは、如何にTopページに魅力を持たせるかが、審査通過の答えと考えて、何か良いアイディアが無いかと無い知恵を絞ってみました。そしたら、ちょっと思いついちゃったんですよ!!
トップページにブログ記事を掲載したらいぃ~んじゃね?
いや、手前味噌的な事を言ってしまいますが、各ブログの記事では2000字程度の文字数を誇っており、内容的に及第点ぐらいは到達してると思ってましたから、どうにか審査員にメインの記事を読んで貰いたかったんです。
トップページの設定を変更する!
それでは審査員対策のTopページを豪華?に見せる為の設定について説明します。でも、豪華と言いってしまったら、人それぞれの感性に左右されてしまいますよね。。
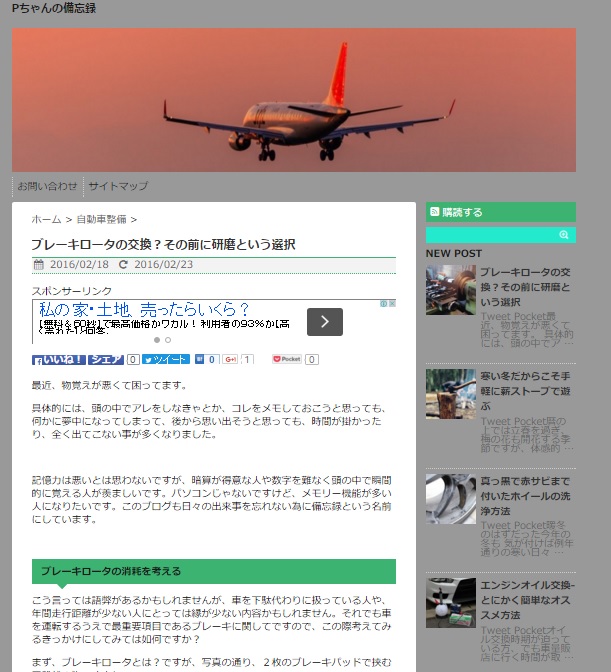
ま~要するに、下の写真の様に、Topページにそのまま最新のブログ記事を掲載してみました!!こうする事で、嫌でもブログ記事が目に入り、記事内容を読み始めると予想したからです。
ちなみに、申請時はGoogle AdSenseは掲載していませんので、下図とはその点が違います。アイキャッチもそのまま付けてます。
私の場合、7回も審査を受けましたが、Top記事以外は一度も閲覧されてませんので、それ以外のページにアフェリエイトを張っていてもバレてなかったと思いますよ。その辺は解析ツールを駆使するなり、自分の感を信じるなり、出家するなり、自分流で審査に挑んで下さい。まぁ~現状は何回でも審査を受けられるので、私は変更点が少ない方法で挑みました。どうせ、審査後には元に戻しますもんね??(笑)

審査に受かった時のTopページ
トップページの変更方法
私のブログではWordPressのStinger5使っていますので、そちらの設定方法を説明します。
ブログ開設したてで、尚且つ記事数が少ない状態でAmazonの審査に通す設定方法は以下の通りです(笑)
もし、ブログのTopページに記事を1つだけ載せたい方にも、参考になります。
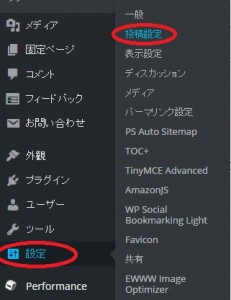
- 『設定』→『表示設定』→『1ページに表示する最大投稿数』を1件に変更
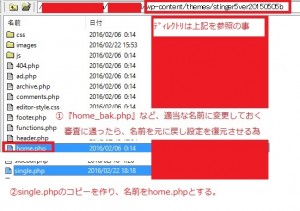
- single.phpのコピーを作成し、コピーしたファイルの名前をhome.phpに変更
1ページに表示する最大投稿数
Topページに最新のブログ記事1つを表示させる為に、下記の通り設定を変更させます。
まずは、『設定』→『投稿設定』を選択し、『1ページに表示する最大投稿数』を1件に設定を変更させます。


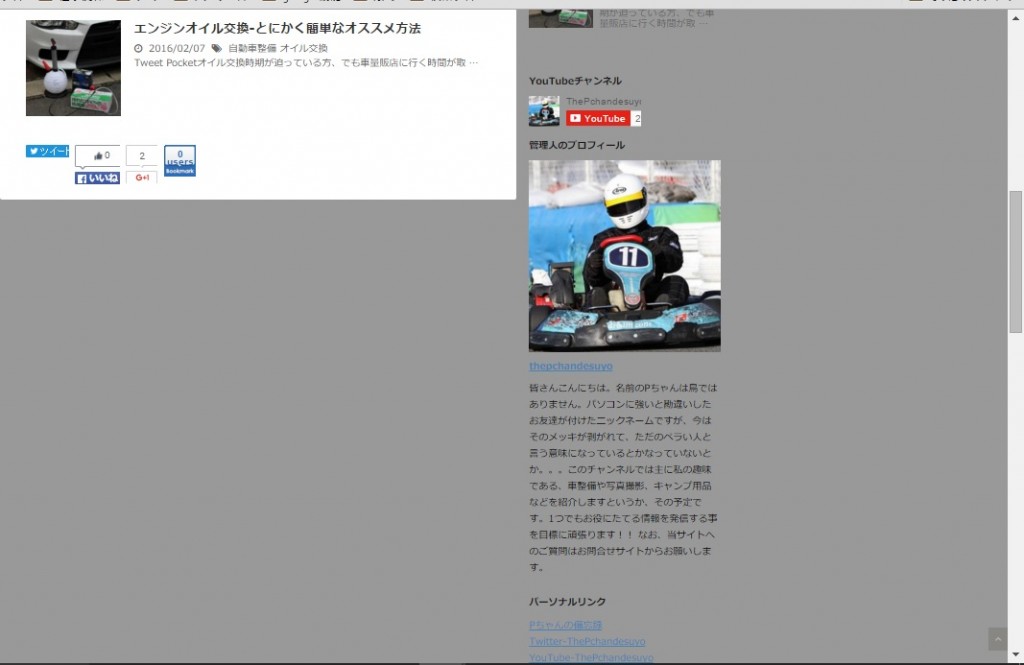
ただ、これだけではTopページには下図の様に、1件ブログの紹介が表示されるだけで、ブログ全体を表示してくれません。
home.phpの変更
難しい話は抜きにして、目指す変更はTopページの設定『home.php』を変更して、ブログの記事『single.php』をTopページに表示すると言う事です。もっと更に噛み砕いて言うと、『home.php』に『single.php』をコピペせよと言う事です(笑)
設定変更の方法は『外観』→『テーマ編集』→『single.php』をコピーして『home.php』に貼り付けと言う方法もありますが、私の場合はAmazonアソシエイトの審査にパスしたら、設定を元に戻したいので、別の方法を使いました。
『FFFTP』を使って、『home.php』を任意の名前『home_backup.php』等に変更し、『single.php』をコピーし、『home.php』に名前を変更しました。
私の場合、エックスサーバを使ってますので、変更する『single.php』と『home.php』のディレクトリ構成は『wp-content/themes/stinger5ver20150505b』となっています。少しでもこの変更方法が皆さんの参考になれば幸いです。
まとめ
本ブログでは。Amazonアソシエイトの審査にパスする方法を検討し、Topページにブログ記事を表示させる方法を紹介しました。
私の場合、ブログを開始してから15日未満であり、ブログ記事も4件しか無かった為、審査にパスする為にはどうしてもTopページを読んで貰えるような設定に変更する必要がありました。
私の様に、Amazonアソシエイトの審査に落ちた理由が分からない方やブログ開設から日数が浅く、ブログ記事も少ない方は試しにTopページの設定変更をしてみては如何でしょうか?